I < $ ( 'body' )width ();May 09, · 泡を出そう 水中といえばやはり泡。 泡の見た目をCSSで作り、アニメーションをjQueryで実装した。 アニメーション jQuery (document)ready (function ($) { var bArray = ;CSS3(sass使用)と少しのJavascriptで泡のアニメーションをつくる。 CSS3のanimationを使用した泡がゆらゆら浮上するアニメーションデモです。 CSS3 Generator

P スケのメモ帳 泡のアニメーション Bubble Engine
泡 アニメーション 素材
泡 アニメーション 素材-2泡の上昇速度 泡の上昇速度を早めたい場合は、5の値を6や7と大きめに設定します。逆に、遅くしたい場合は、4や3と小さくします。 3繰り返しまでの数値 泡が下から上にいき、また繰り返すという一連の流れ(setInterval)が設定できるそうです。アニメーションの実行順序はあとから変更できます。 1「1」の数字をクリックし、「アニメーション」タブの「順番を後にする」をクリックします。 アニメーションの実行順序を変更したい数字をクリックする アニメーションの実行順序を後にしたければ「順番を後にする」、前にしたければ「順番を前にする」を選ぶ 2「1」が「2」に変更されて



Vba オートシェイプを使った泡のアニメーション T Hom S Diary
水系エフェクト01 泡 Water FX Ptn01 Bubble About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new featuresほーら、泡っぽいでしょう? 何をイメージしました? 炭酸飲料? ビール? ※ アニメーションが終了し停止してしまった場合、画像をクリックするともう一度動かせると思います。Tweet 0 PowerPointの便利な機能のひとつに、アニメーションがあります。 テキストや画像などにアニメーションを設定することで、プレゼンテーションに効果的な資料を作ることができます。 アニメーションの設定は、基本的な手順を覚えてしまえば手軽に行うことができるため、資料作成の際に活用してみましょう。 ここでは、Microsoft PowerPoint 16(Windows版)を使用
CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。 HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことが課題今、processing3の3Dマッピングを使って、水(?)の落下を再現したいと考えております。まず2dでellipseを描写したところうまくいきました。以下コードです。 int numDrops = 4000;drop drops = new dropnumDrops;float//泡のサイズの配列 var sArray = 6, 8, 10, 12 ;
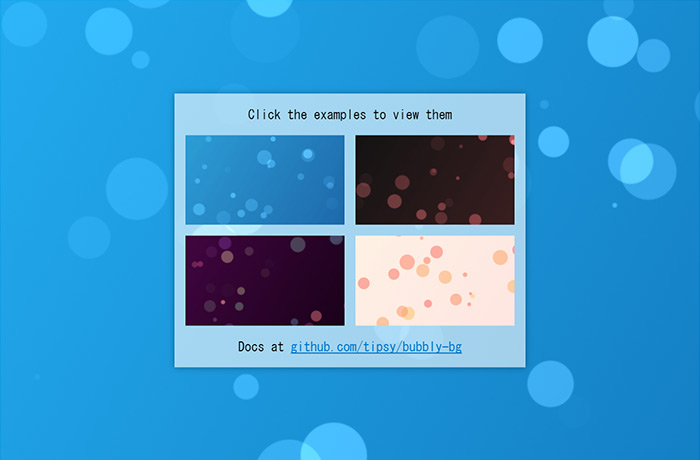
//泡が出る幅の範囲計算 for ( var i = 0;TwitterでJavascriptを使った綺麗なアニメーションが流れてきたので、VBAでも真似してみた。 icsmedia本家の躍動感まではコピーできなかったけど、それなりに見栄えのするアニメーションができたので紹介。 作り方 まずSheet1のオブジェクト名をプロパティウィンドウからScreenに変更する。Jul 15, · こんにちは、ハル@haru_elpisです。Javascriptで簡単に美しい泡が表現できる、Beautiful bubblyの紹介です。↓サンプルはこちら。サンプル ・導入の方法まずはGitHubにて配布されている本体ファイルをダウン



Vba オートシェイプを使った泡のアニメーション T Hom S Diary



面白い漫画カラフルな泡破烈しますバブル効果 Animationcan はゲーム デザインやアニメーションに使用します アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock
Stock footage of 泡の泡の背景のアニメーション 動画素材まとめ泡のアニメーションはjsとcssで簡単に作れる! 以上、 ふわふわ漂う泡のアニメーションの実装方法 を紹介しました。 コピペで使えるようにしてあるので、ぜひWebサイトやポートフォリオに取り入れてみてください。水滴と波紋がロゴに変わるCSSアニメーション See the Pen Water Drop by Jaron White (@jaronwhite) on CodePen 泡の中で水が動くCSSアニメーション See the Pen Water In A Bubble by Danny on CodePen 水滴が浮かび上がるCSSアニメーション See the Pen Water droplets on window by Jérôme Beau


泡 Riot Design Studio


青い泡がブクブクしていく様子のアニメーションです ニコニ コモンズ
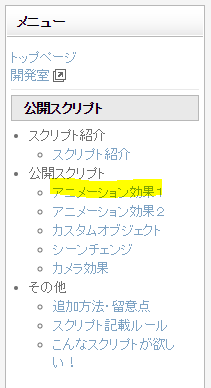
Dec 15, 19 · Velocityjs のライブラリを使用し、アニメーションをつけました。 最終的には、マウスでクリックした位置の横軸を eventpageX で取得しその位置から泡が出るようにしました。また、クリックタイミングで自由に泡を破裂させることもできます。 こんな感じ左側メニューの中にある 「アニメーション効果1」 のページの下の方に スクリプト本体の記述があります。 「泡」の左側にあるボタンをクリックしてスクリプトを表示し、これを メモ帳にコピーして貼り付けてください。I) { bArraypush (i);



あわあわアニメーションでバブルソート Qiita



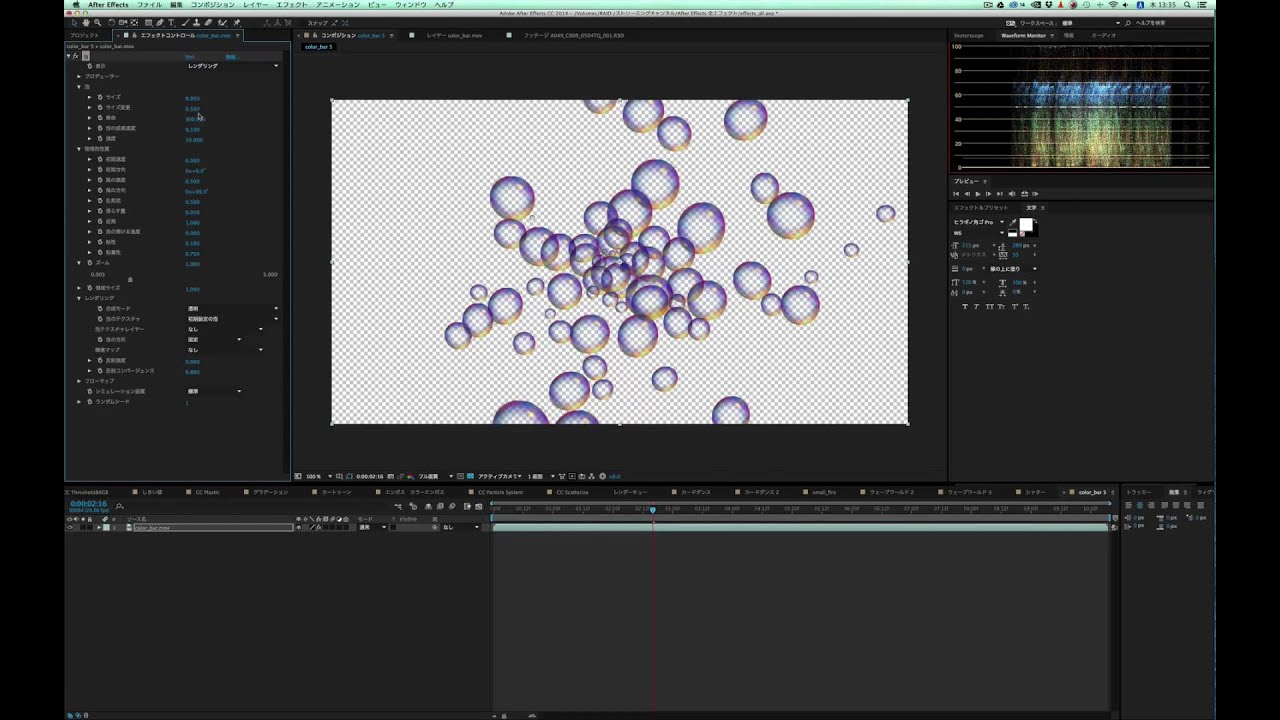
ストロークエフェクトの作り方 After Effects チュートリアル 動画研
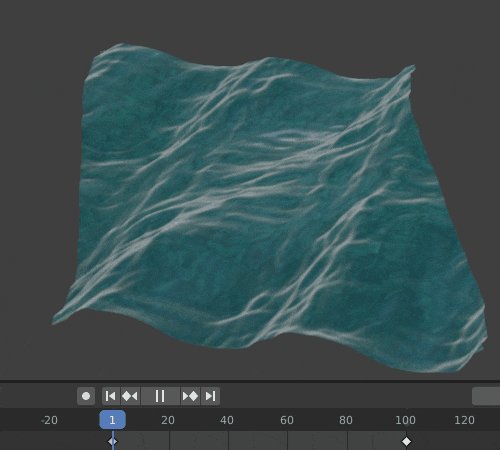
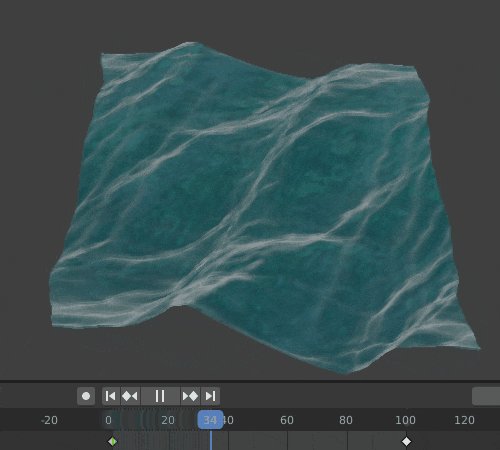
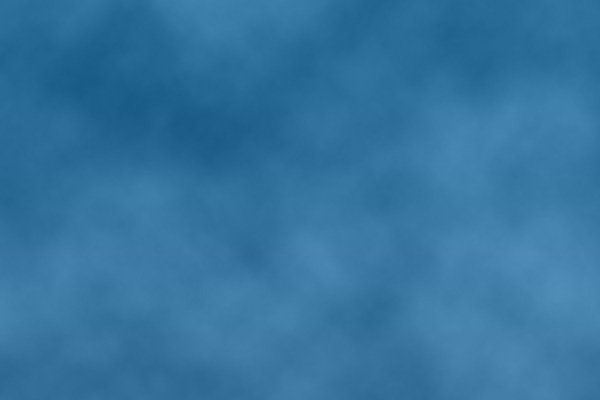
水っぽい背景の上に、泡が浮かぶアニメーションを作ろうと思います。 手順は 1背景を用意する 2泡の元になる画面を用意する 3泡エフェクトをかける 1背景を用意する まず、青っぽい背景画像を用意します。単なる1枚絵です。 2泡の元になる画面を用意するOct 09, 19 · スポンジ・ボブ ベトベト泡をやっつけろ!黒と白の背景に水中気泡雲を通して美しい動き。 高速気泡塊のループ可能な3d アニメーション。 泡点の映像素材/bロール 水中 無数の気泡は、息をのむ海の表面に向かってフロートします。 泡点の映像素材/bロール 泡 泡点の映像素材/bロール レイザー 泡点の映像素材/bロール ソーダ水は、白い背景で隔離の泡のアニメーション。 アニメーションを



あわあわアニメーションでバブルソート Qiita



浮かんでは消える泡のような楕円 フルタニ Note
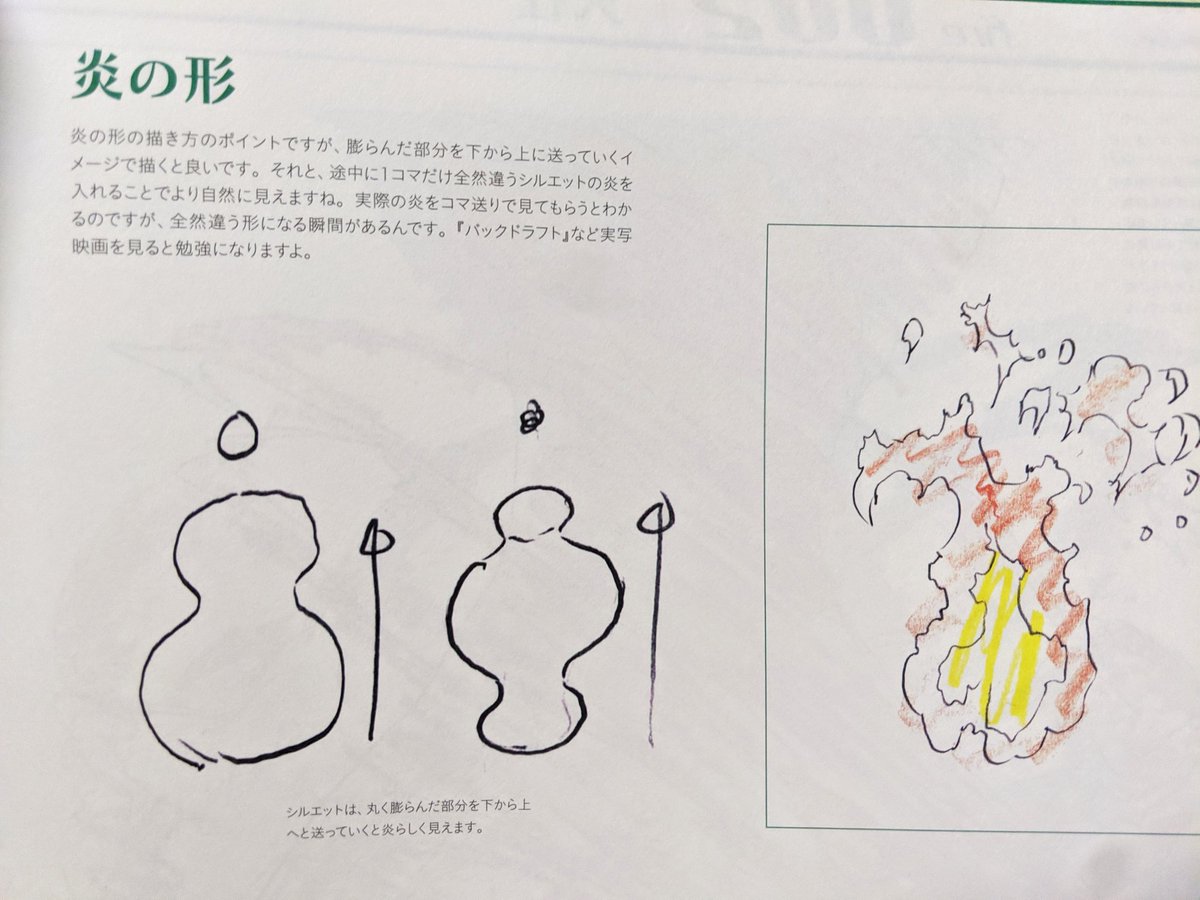
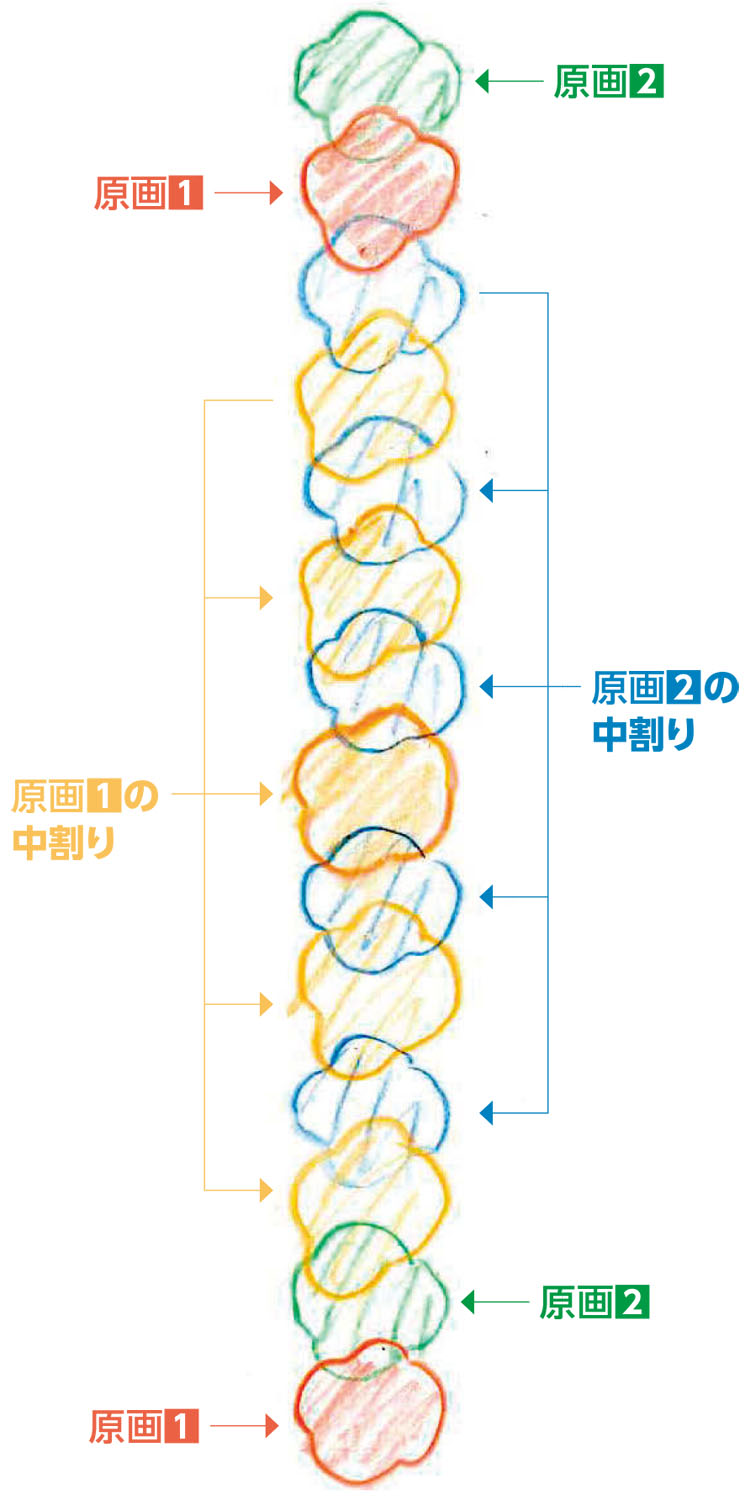
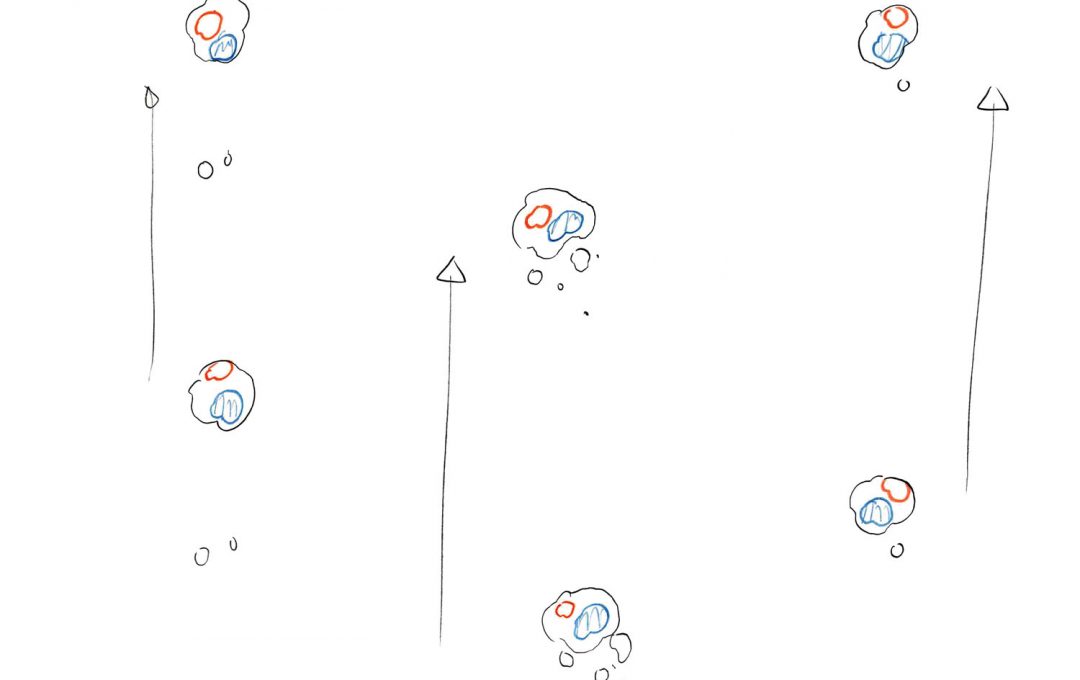
泡を生成します。 Adobe After Effects エフェクト一覧 Adobe After Effects(アフターエフェクツ)の全エフェクトを画像付きで紹介しています。Oct 04, 19 · 泡の位置決めについて 中割りの場所を計算して原画を下のように配置することで、1コマ打ちのフルアニメーションのように泡がぶれながら上に上がっていきます。CSSで泡単体のデザインと基本的なアニメーションパターンを作り、そのスピードや配置や大きさを少しずつ変えてパターンを量産、jQueryでそれぞれが泡になるHTMLタグを量産しています。 SCSSを使用した場合 See the Pen 泡量産アニメーション by J on CodePen HTML



Liquid Volume ガラスの容器に入った 液体 泡 気体 を体積ベースでアニメーションするリアルで面白いシェーダー Unity Assetstoreまとめ



泡 Anime Art
クリックするたびに色が変わり、泡のようなバブルエフェクトが素敵なスニペット。 See the Pen Button bubble effect by Adrien Grsmto on CodePen Animated Gradient Ghost Button Concept グラデーションカラーをアニメーションさせる、シンプルで効果的なボタンエフェクト。今回は、アニメーションモードの解説をしていきます。 モードは、Editor左上にあるModelerAnimatorのアイコンを押すことで切り替わります。 モデルの読み込み アニメーションモードに切り替わったら、動かしたいモデルファイルを読み込みましょう。} //配列からランダムに値を出す関数 function randomValue (arr) { return



Adobe After Effects Ccでリキッドアニメーションを作る方法 タイポグラフィー カズノコブログ


宝石の国 のcgエフェクトの凄さ 面白さ Gomistation B Y2



249点のシャボン玉 無人のビデオクリップ 映像 Getty Images



アニメーションのエフェクト ランダムに揺れながら浮き上がる 小さな泡 タイムシートではどう指定する アニメーションのエフェクト作画テクニック 第4回 Pictures



泡のアニメーション ふらちゅう Flash Actionscript3 0のチュートリアル



液体石鹸の泡が特徴アニメーションフレームセットカットイラストのスタイル きれいにするのベクターアート素材や画像を多数ご用意 Istock



のらくろ アニメーション マニアックス講座 のらくろであります 田河水泡と子供マンガの遊園地 ワンダーランド 川崎市市民ミュージアム



第7話 泡の中で二人きり スティーブン ユニバースまとめました



Cssアニメーションで水中の泡を表現する方法 Aekana



アニメーションのエフェクト ランダムに揺れながら浮き上がる 小さな泡 タイムシートではどう指定する ガジェット通信 Getnews



スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン



とっても幻想的な泡のスクリプト 実装方法やサンプルを紹介 Design Color


アニメーション 泡 Sprites 爆発 ベクトル 網 スタイル セット 爆発 Sprites Animation あるいは 要素 ゲーム コンピュータ ビデオ ユーザインタフェース ゲーム 漫画 Canstock



スカポン太 Twitterren 女の子泡閉じ込められフェチの海外アニキが喜びそう



動きのあるバブルを背景に設定することができる Bubbly Bg Webclips



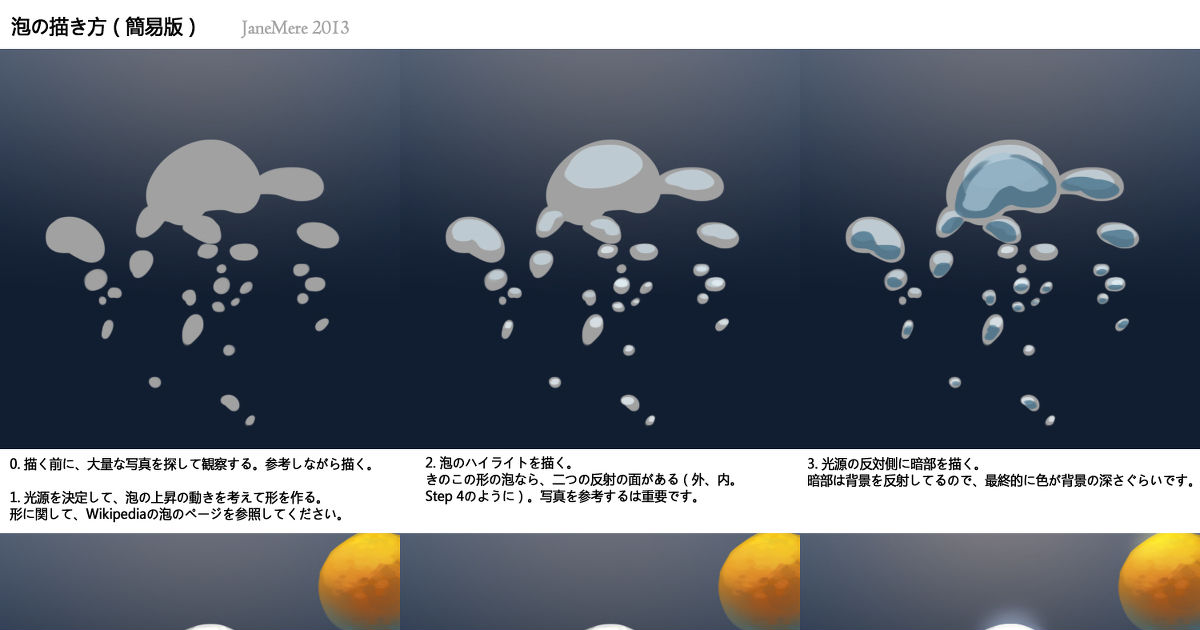
講座 水泡の描き方 泡のメイキング Pixivision



Little Pino Storia 泡のほう びっくす さんのイラスト ニコニコ静画 イラスト



ぶくぶく泡遊び 何に見える 思わず夢中になっちゃう水遊び 保育や子育てが広がる 遊び と 学び のプラットフォーム ほいくる



背景素材 集中線 漫画 アニメーション 式 スピーチの泡 ライン スパイラル スピン スパイラル スパイラルのイラスト素材 ベクタ Image



楽天ブックス スポンジ ボブ ベトベト泡をやっつけろ アニメーション Dvd


なにこれ 泡吹いてるからカニじゃない アニメ漫画へのボケ ボケて Bokete



Ara 1 あおえいろ録 アニメーションのエフェクト作画テクニック エフェクトアニメーター 小澤和則さんによる描き方と魅力の紹介 火炎 爆発 水飛沫 泡 雷 魔法 普段は映像として見るエフェクトの 作画 を見ると どう迫力や動きを描いて



Amazon 泡浮万彬 とある科学の超電磁砲t ぺたん娘 トレーディングアクリルストラップ アニメ 萌えグッズ 通販



私に天使が舞い降りた 第2話 アニメ猫足バスタブと泡風呂入浴シーンキャプ 猫足風呂ブログ



マウス位置で動きが変わる泡のアニメーション As3 0 Mororeco



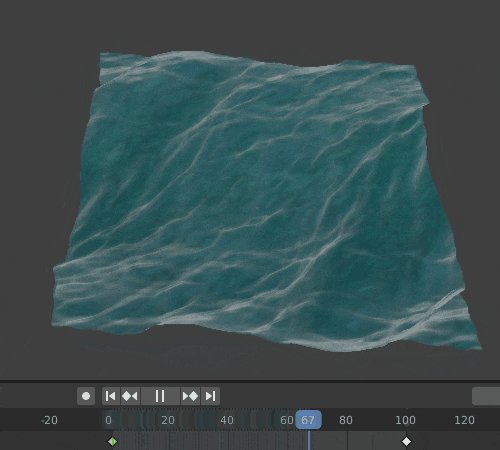
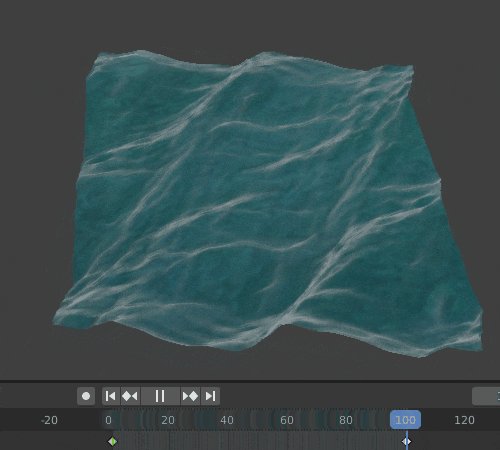
Blender 2 8 リアルな海を簡単作成 海洋モディファイアー ほろほろりドットコム



Css3 炭酸飲料のような泡を量産するアニメーション Seblo



アニメの女の子 赤いスカーフ 透明な傘 泡 ライト アニメ Hdデスクトップの壁紙 Wallpaperbetter


Bubble Animation Css3 Generator


泡姫のテクニック アニメーションへのボケ ボケて Bokete



Powerapps Timer を使って 泡みたいなhome画面 を作ってみた Cloud Config Tech Blog



ヒツジを計算に入れて 小走りに走ること 中に 夜 背景 中に A 夢 泡 アニメーション スプライト シート クリップアート K Fotosearch



アニメーションのエフェクト ランダムに揺れながら浮き上がる 小さな泡 タイムシートではどう指定する アニメーションのエフェクト作画テクニック 第4回 Pictures



Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech



背景素材 集中線 漫画 アニメーション 式 スピーチの泡 ライン スパイラル スピン スパイラル スパイラルのイラスト素材 ベクタ Image



6 3 土 アニメ あわあわシャンポッポ とコラボ 泡泡シャンポッポnight Clubasia 泡パ 泡パーティー Peatix



びじゅチューン 歩く泡 フランソワ ポンポン 白熊 歌詞あり ピカチュウ のアニメ 特撮 趣味のブログ 楽天ブログ


泡のアニメーションで癒しを演出できるjqueryプラグイン Bubble Engine Phpspot開発日誌



Aviutlでオブジェクトを泡にする 泡スクリプトの使い方 Flapper



個展 泡とねばり とうきょう



Utauカバー Undead Enemy アンデッドエネミー Daiki Hadeawa 派手泡大輝 By Nekei



マウス位置で動きが変わる泡のアニメーション As3 0 Mororeco



アニメーションのエフェクト ランダムに揺れながら浮き上がる 小さな泡 タイムシートではどう指定する アニメーションのエフェクト作画テクニック 第4回 Pictures



249点のシャボン玉 無人のビデオクリップ 映像 Getty Images


Cc Bubbles Riot Design Studio



緑と青の人々が話す泡 アニメーションクリップアート Powerpoint Animation Poweredtemplate Com



Css Cssスプライトにアニメーションを加えた繊細で美しいボタン コリス



泡 シャボン玉エフェクト Cc Bubbles Adobe After Effects 超初心者の備忘録



炭酸飲料 の動画素材 映像素材 Id Istock



アニメーションのエフェクト ランダムに揺れながら浮き上がる 小さな泡 タイムシートではどう指定する アニメーションのエフェクト作画テクニック 第4回 Pictures



After Effects 全エフェクト 泡 Foam Youtube



背景素材 集中線 漫画 アニメーション 式 スピーチの泡 対話 爆発 水玉模様 そのパターンをあばたのイラスト素材 ベクタ Image



スポンジ ボブ ベトベト泡をやっつけろ アニメーション Pjba 1080 Nbcユニバーサル エンターテイメントジャパン 音楽 映像ソフト 販売 通販 ジョーシン ディスクピア


泡エフェクト ニコニ コモンズ



P スケのメモ帳 泡のアニメーション Bubble Engine



デスクトップ壁紙 アニメの女の子 元の文字 日没 泡 1500x1023 Richs デスクトップ壁紙 Wallhere



ヤバイtシャツ屋さん 00リットルの泡を浴びる まじで息が出来なくなるんですね 動画あり コメントあり 音楽ナタリー



水爆発特殊効果fxアニメーションフレームスプライトシート ゲームのフラッシュアニメーション用の渦水と雷パワーの爆発フレーム プレミアムベクター



Css Animation で遊び倒す Bubble Qiita



Aviutlでオブジェクトを泡にする 泡スクリプトの使い方 Flapper


静かに燃える火の泡のスプライトシート マグマオルブなど ゲームや漫画のループアニメーション のベクター画像素材 ロイヤリティフリー



Animation Flying Of Soap Bubbles の動画素材 ロイヤリティフリー Shutterstock



スタイル セット Bursting 石鹸 アニメーション フレーム 泡 漫画 球形 セット 石鹸 数字 アニメーション Bursting イラスト 漫画 ボール ベクトル きれいにしなさい 石けんだらけである Canstock



びじゅチューン 歩く泡 フランソワ ポンポン 白熊 歌詞あり ピカチュウ のアニメ 特撮 趣味のブログ 楽天ブログ



壊れたバブルは爆発アニメーションの段階を保護します 3dのベクターアート素材や画像を多数ご用意 Istock



フラッシュ Light の上 空気 行く 泡 アニメーション 3d そして フィート数 One どれ 何 誰 も 青 フラッシュ アニメーション 黒 下に 3d ありなさい 加えられた 合成 背景 泡 Canstock



吹泡泡 Strooll 原创作品 涂鸦王国插画 Anime Scenery Beautiful Art Photography Inspo



背景素材 集中線 漫画 アニメーション 式 スピーチの泡 対話 爆発 水玉模様 そのパターンをあばたのイラスト素材 ベクタ Image



泡 アニメーション デジタル Canstock



泡 アニメーション 4k デジタル Canstock



繰り返し背景を全面表示してアニメーションする



青い人と吹き出しの泡 アニメーションクリップアート Powerpoint Animation Poweredtemplate Com


第 19 話 恐怖 バブロの泡 ミクロイドs 作品ラインナップ 東映アニメーション



下から湧き出る泡 動画素材 映像素材 アマナイメージズ


Aeでアニメ風の波打ちぎわの作り方


青い泡のスプライトシート 漫画やゲームのアニメーション のベクター画像素材 ロイヤリティフリー



Vba オートシェイプを使った泡のアニメーション T Hom S Diary



とっても幻想的な泡のスクリプト 実装方法やサンプルを紹介 Design Color


泡が出来てうえに上がって消えていくアニメーション ニコニ コモンズ



泡 アニメーション デジタル Canstock



Animation Flying Of Soap Bubbles の動画素材 ロイヤリティフリー Shutterstock



泡のライブ壁紙 Pcデスクトップの無料ダウンロードのための3dアニメーション壁紙 1600x10 Wallpapertip



249点のシャボン玉 無人のビデオクリップ 映像 Getty Images



レシチンを使った泡 カンテサンス 分子ガストロノミー レシチン



せっけんの泡のビデオ の動画素材 映像素材 Id Istock



Cssだけで画像をバウンドアニメーションさせる方法 Fukuro Press


アニメ効果エフェクト 上昇する煙 泡 ニコニ コモンズ



泡 炭酸 コンピューターアニメーション Rm 動画 Sd 8 259 1 Framepoolストック映像



泡でアニメーションシャンパンpowerpointのテンプレート



背景素材 集中線 漫画 アニメーション 式 スピーチの泡 ライン スパイラル スピン スパイラル スパイラルのイラスト素材 ベクタ Image


0 件のコメント:
コメントを投稿